前回のブログでは、Jenkinsのパイプラインに承認の仕組みやWebhookを利用したジョブの実行方法を説明しました。
前回のブログはこちら
今回は前回同様作成したパイプラインを発展させていきます。第11章のブログからご覧いただけるとより内容を理解していただけると思います。
はじめに
登場人物
吉田:転職したてのエンジニア。前職では積極的にCIやCDに取り組みながら開発をしていた。
服部:配属1年後の新人。CIやJenkinsについては言葉は聞いたことがある程度。もともと開発で今回初めて環境周りを扱う事になった。
パイプラインに通知を追加する
今回も引き続きパイプラインの改良をしていきましょう。
今回は通知機能をつけていくという事でしたよね。どんな通知方法があるんですか?
Jenkinsはプラグインを使うことでいろいろなツールに通知することができるわ。メールを用いての通知はもちろん、SlackやMicrosoft Teamsといったチャットツールに通知することもできるわ。
プラグインで拡張していけるのはJenkinsの良い点ですね。
ただし、インストールしただけではそれぞれのツールとの連携はできないから、該当するツールのプラグインとそれぞれのプラグインに応じた設定が必要になるわ。
設定方法もツール毎に違うんですよね。
そうね。大抵はプラグインのページに書いてあるわ。メールだとこのプラグインかしら。
https://plugins.jenkins.io/email-ext/
今回は会社でも使ってるSlackとの連携を試してみましょう
例えばJenkinsのメール通知について、Jenkins自体にSMTPサーバーの様な仕組みはないためプラグインをインストールするだけでメール通知が使えるというものではありません。各種通知を行うためには対応したプラグインとそれぞれのプラグインの設定が必要な場合が多いことをご留意ください。
Slackへ通知をするための準備をする
それではJenkinsとSlackを連携していきましょう。
Slackと連携するためにもプラグインが必要ですよね。
https://plugins.jenkins.io/slack/
このプラグインであっていますか?
あってるわ。Slackと連携するために、Jenkins側で次の3つの値が必要になるわね。
・Slack AppのToken
・Slackのワークスペース名
・通知するチャンネル名
それぞれ順に設定していきましょう。
まずSlack側でbotを作成します。
https://api.slack.com/
ページのCreate an app > Create New App > From scratchを選択肢、アプリを作成していきます。

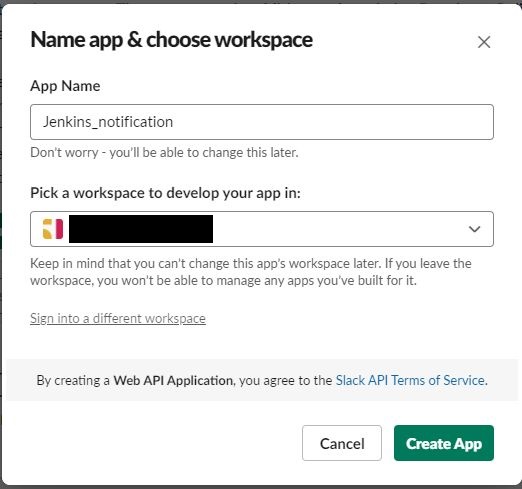
アプリの名称とどのワークスペースに関連付けるかを選択するとアプリの作成が完了します。
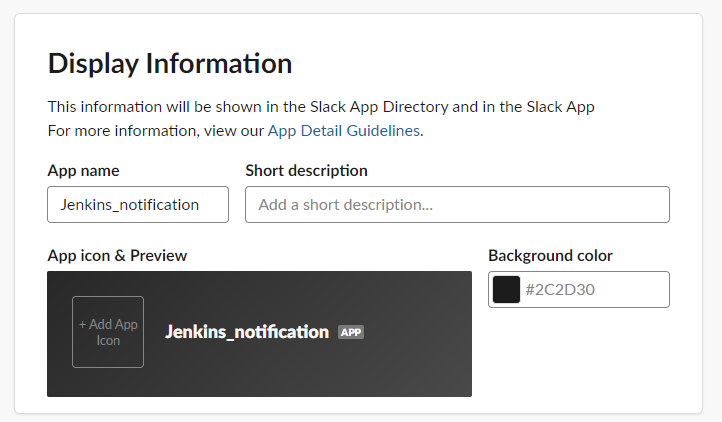
通知時のSlackの名称やアイコンを変更したい場合、「Create App」後のDisplay Informationで設定が可能です。


まず、このアプリに権限を与えましょう。権限を与えるまではInstall your appを選択することはできません。
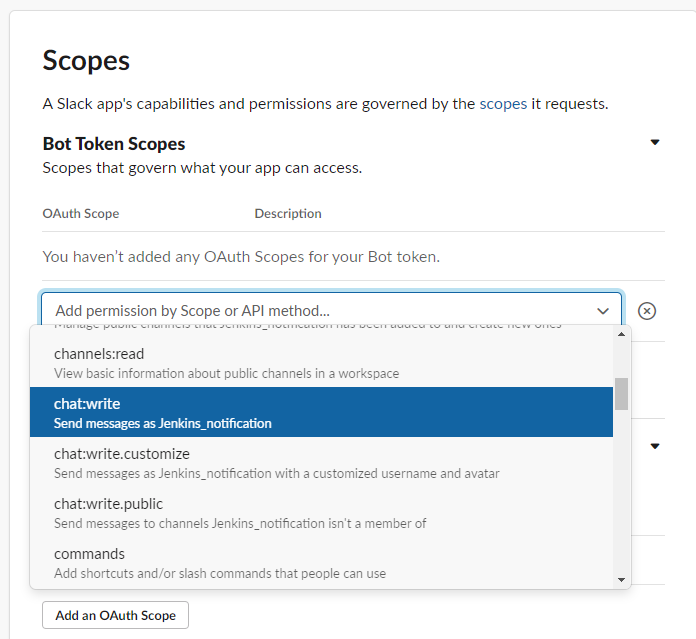
permission scopeを選択すると権限選択画面に遷移します。

遷移後の画面でScopesの Add an Oauth Scopeを選択し、権限を付与してください。今回はJenkinsからのメッセージを書き込むため、「chat:write」の権限は必ず付与してください。権限を選択すると「Install your app」が選択できるようになります。

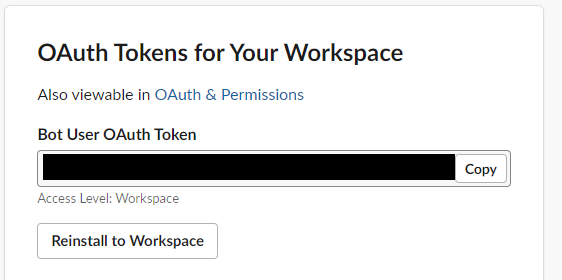
上記を許可すると、Bot User OAuth Tokenが発行されます。こちらのToken情報をJenkinsに登録します。

注意事項:Basic Informationに存在するApp Credentialは利用せず、OAuth & Permissions から発行したトークンを利用してください。
ここまでできたらあとはJenkinsの設定ね。
「Jenkinsの管理」 > 「システムの設定」 > 「Slack」ですね。
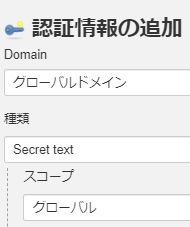
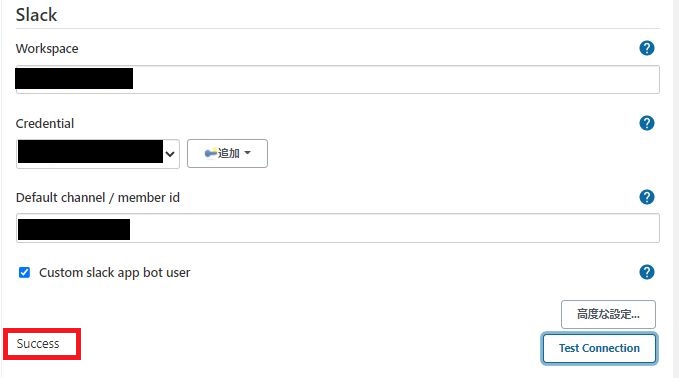
だいぶ勝手がわかってきたわね。WorkspaseとDefault channel/member idには通知したいSlackのチャンネルの情報、CredentialにはさっきのSlack appで取得したTokenをsecret textで登録すればOKよ。
設定が完了したらTest Connectionを押すとJenkins側にはSuccessと、Slack側にはテスト通知が飛ぶわ。これでSlackの設定は完了よ。


補足情報
https://github.com/jenkinsci/slack-plugin
プラグインのバージョンアップにより、Slackとの連携方法が2種類存在します。
Slackの「JenkinsCI」アプリを利用し連携する方法は「レガシーアプリ」と呼ばれ、現在は利用できません。今回のslack-pluginの説明では上記で説明したカスタムアプリを利用して連携する方法となりますのでご留意ください。
パイプラインへの実装
それでは実装した内容をパイプラインに反映させていきましょう
そうですね。まずはpushして前回設定したWebhookが正常に動いてジョブが実行されたかどうかの確認をしていきたいです。
じゃあ一番初めに「開始しました」と通知をするStartというステップを作成しましょう。
先ほどのSlackプラグインを入れたことで、slackSendステップが使えるようになったわ。
stage ('Start') {
steps {
slackSend color: "good", message: "ジョブを開始します"
}
}
これでピルド開始時にSlackに通知が飛ぶんですね!
ちょっと工夫して、どのビルドが開始したかもわかるようにしましょうか。
メッセージの中身には環境変数を利用することができるから、このようにするとメッセージの中にジョブの名称を埋め込めるわ。
slackSend color: "good", message: "${env.JOB_NAME}のジョブを開始します"
なるほどです!こんな感じで他のところにも仕込んでいきたいですね。自動テストが失敗したときに失敗しました!という通知を飛ばせると良さそうです。
そういう時はpostセクションを利用しましょう。
postセクションを用いることで、「そのステージが失敗したときに実行する」といった条件を指定できるわ。
よく使う条件としてはこんなところかしら。
- always:stageの結果にかかわらず常に実行
- failure:stage内のstepが失敗したときのみ実行
- success:stage内のstepが成功したときのみ実行
それ以外の条件についてはこちらのリンク先に乗っているので併せてご確認下さい。
https://www.jenkins.io/doc/book/pipeline/syntax/#post
Slackの通知の色も変更できるんですか?
そうね。Colorの値にカラーコードを入れても表現できるし、定義済みの色もあるわ。goodは緑、warningは黄、dangerは赤ね。今回は「テストに失敗している」というメッセージなので赤にしてみましょうか。
stage ('test') {
steps {
echo 'テスト実施'
}
post {
failure {
slackSend (color:"danger", message: "テストが失敗しました。確認をお願いします。")
}
}
}
あと、例えば前回説明した承認機能も、「承認を待っています」というメッセージをSlackに通知するようにすれば承認者もいちいちJenkinsを確認しなくてよくなるわ。
stage ('confirm') {
steps {
slackSend color: "warning", message: "検証環境へのデプロイ承認待ちです。${env.RUN_DISPLAY_URL}"
input message: 'デプロイしてよいですか?', ok: 'デプロイします'
}
}
デプロイが完了した後に、デプロイ先のURLが通知されると開発者はすぐに検証環境を開けるので、よりスムーズに検証を行うことができるわね。

まとめ
今回は通知に関しての情報を記載しました。ここで紹介した以外にもJiraやRedmineといったプロジェクト管理システムのチケットの更新といったことも可能です。
今回のように通知を組み合わせることで、開発者は特にJenkinsを意識することなく
- ビルドが開始されたことがわかり
- テスト結果がわかり
- デプロイ先の検証環境URLがわかる
事になります。「Jenkinsを新規で導入する」と単語だけで見ると何か新しいプロセスが増えるのではないかと身構える開発者の方もいるかと思いますが、そんなことはありません。開発者の代わりにJenkinsはこっそりと今まで手動で行っていた開発プロセスを実行してくれます。Jenkinsを上手に活用することで、開発者が開発に集中できるより良いCI環境の構築をしていきましょう。
ところで、私はこのページ下部にあるJenkinsトレーニングの講師もしております。
次回のCI奮闘記は若干の番外編としてそのJenkinsトレーニングで受けた質問や、自分自身が疑問に思って調べたことについて記載する回にしようと思います。
- 【CI奮闘記】第1章:Jenkinsを使う事=CI/CDではない
- 【CI奮闘記】第2章:CI/CDのメリットって何?
- 【CI奮闘記】第3章:CI/CDの気になるデメリット?
- 【CI奮闘記】第4章:Jenkinsって何?
- 【CI奮闘記】第5章:コントローラー?エグゼキューター?エージェント?
- 【CI奮闘記】第6章:エージェントを作ってみよう!
- 【CI奮闘記】第7章:Amazon EC2のWindows ServerをJenkinsのエージェントとして利用する!
- 【CI奮闘記】第8章:Jenkinsは何が得意なの?
- 【CI奮闘記】第9章:フリースタイルジョブでMavenのビルドを行う!
- 【CI奮闘記】第10章:パイプラインでMavenのビルドを行う!
- 【CI奮闘記】第11章:パイプラインに承認・Webhookを追加する!
- 【CI奮闘記】第12章:パイプラインに通知機能を追加する!
- 【CI奮闘記】第13章:これまでに構築した内容をもう少し詳しく知る!