Jenkins Xの機能を掘り下げるなかで、定義済みのGitOpsワークフローという素晴らしいものがあり、アプリケーションを自動的にステージング環境にデプロイし、さらにプルリクエストベースで本番環境へのプロモーションまで管理できることなどを見ていくうちに、私はふと疑問を感じました。たしかに、Jenkins Xは継続的デリバリープロセス全体をとてもスマートに管理できますが、それが開発者としての私にどのように役立つのでしょうか?
もう少し詳しく説明しましょう。Jenkins Xの使命は、「Kubernetes上で動く最新のクラウドアプリケーション用のCI / CDソリューション」を提供することです。そして、Jenkins XはKubernetesアプリケーション用にCI / CDを実装するのに役立ちますが、それでも依存コンポーネントを含めたアプリケーションを動かす開発環境を立ち上げるには、いろいろな作業が必要です。たとえば、NodeJSアプリケーションを開発する場合、具体的な作業を始める前に、ローカルマシンにNodeJSとアプリケーションの両方をインストールし、Dockerfile(またはJenkins Xビルドパック)で定義された正しいバージョンを実行していることを確認し、公開ポートの設定などの初期セットアップを行う必要があります。
けれどご心配なく。この点でも、Jenkins Xが助けになります。
理想を言えば、アプリケーションの実行に使用されるクラウドデプロイメント構成がそのまま私の開発用ワークステーションに複製され、まったく同じ環境で実行できるとよいでしょう。もう1つの選択肢は、ターゲットKubernetesクラスターに開発環境をホストすることです。これこそまさにDevPodです。DevPodは、開発ツールを含むように拡張された、特殊なアプリケーション環境です。これは具体的なサンプルを使って説明するほうがよいでしょう。
ここで、単純なHTMLファイルを提供するNodeJSアプリケーション用の非常に基本的なスケルトンであるJenkins X node-httpクイックスタートを使用します。たしかに私は自分のマシンにnodeとnpmをセットアップすることもできますが、たとえば私がものぐさで、Jenkins Xに開発環境を準備させるほうがよいと考えたとしましょう(実際に私はものぐさな開発者なので、これは単なる仮定のシナリオではありません)。
➜ (master ✗) demo jx create devpod ? Pick which kind of DevPod you wish to create: nodejs Creating a DevPod of label: nodejs Created pod nicolas-nodejs - waiting for it to be ready... Updating Helm repository... Helm repository update done. Pod nicolas-nodejs is now ready! You can open other shells into this DevPod via jx create devpod You can edit your app using Theia (a browser based IDE) at https://nicolas-nodejs-theia.jx.timey-wimey.io You can access the DevPod from your browser via the following URLs: * https://nicolas-nodejs-port-3000.jx.timey-wimey.io * https://nicolas-nodejs-port-8080.jx.timey-wimey.io * https://nicolas-nodejs-port-9229.jx.timey-wimey.io Attempting to install Bash Completion into DevPod Defaulting container name to nodejs. Use 'kubectl describe pod/nicolas-nodejs -n jx' to see all of the containers in this pod. Generated Git credentials file /home/jenkins/git/credentials Cloning into 'demo'... Checking connectivity... done. [root@nicolas-nodejs demo]#
結果
Jenkins Xは私のJenkins Xクラスターにnicolas-nodejsポッドを作成しました。このポッドは2つのコンテナを実行しています。1つはjenkinsxio/builder-nodejs dockerイメージに基づいており、NodeJSクイックスタートの環境に合うように設計されています。もう1つはTheia web IDEを実行しています。DevPodでは、このようなサイドコンテナに、選択したランタイムに応じた適切なツールを含めることができます。podが完全にセットアップされたら、コンソールがDevPodコンテナに接続され、gitリポジトリのローカルクローンを使ってアプリを開発する準備ができました。
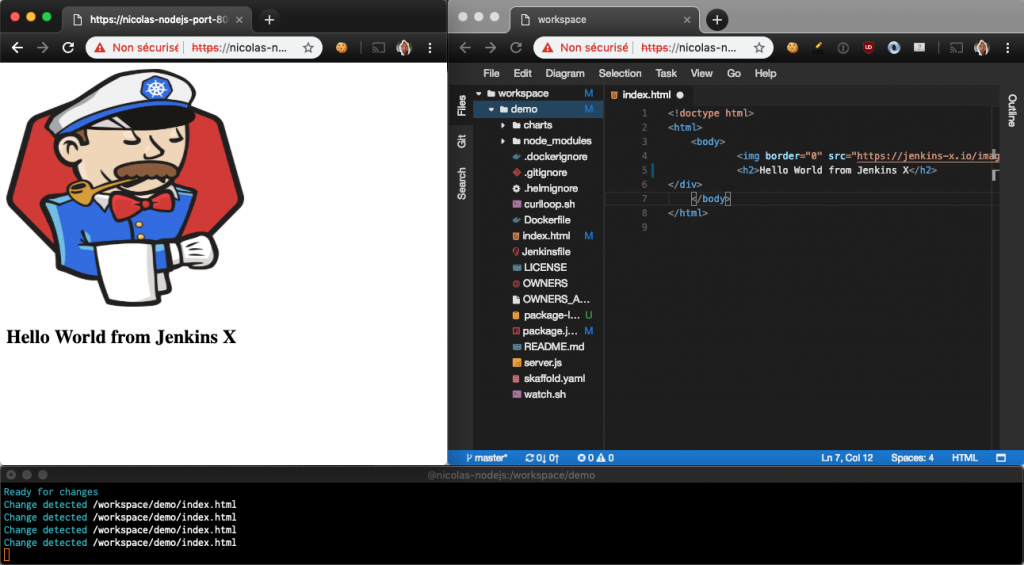
表示されたURLを開いてみましょう:
- nicolas-nodejs-port-3000でTheia IDEにアクセスします。これを使用して、JavaScriptコードとHTML静的ファイルをハックできます。
- nicolas-nodejs-port-8080は、アプリケーションへのアクセス用ですが、まずアプリケーションを開始する必要があります。開発モードで実行しているため、ブラウザーの更新キーを押さなくてもよいように、ライブリロード機能が有効なサーバーを使用します。これはデフォルトではインストールされていないので、適切なツールを追加します。もしかしたら何かが足りないかもしれません。builder-nodejsで修正できるようなら、遠慮なくプルリクエストを実行してください。
[root@nicolas-nodejs demo]# npm install -g live-server
さて、アプリを開始しましょう。
[root@nicolas-nodejs demo]# live-server
用意ができました。開発環境がセットアップされ、Kubernetesクラスター上にホストされているので、ワークステーションで行うのと同じようにコードをいじることができます。あれこれインストールする必要はありません。

重要な注意点:ここで私がJavascript開発者のように見えたとしても、実際はまったくそうではありません。私のJavaScriptのスキルはいくつかの基本的なJQueryハックに限られています。こんな設定では現実的なNodeJS開発に必要なコンポーネントが足りないと思われた場合は、#jenkins-x-userで私に知らせてくださるか、jenkinsxio/builder-nodejsリポジトリで課題またはプルリクエストを作成してください。
その他のリソース
- Jenkins Xのインストール方法
- Jenkins Xを使ったサーバーレスJenkins
- あるユーザーがJenkins Xに移行した理由を読む
(この記事は、CloudBees社 Blog 「Exploring Jenkins X: DevPod」2019年3月6日 Nicolas DeLoof 投稿の翻訳記事です。)